1. Установите код UTMSTAT на страницы вашего сайта в Tilda
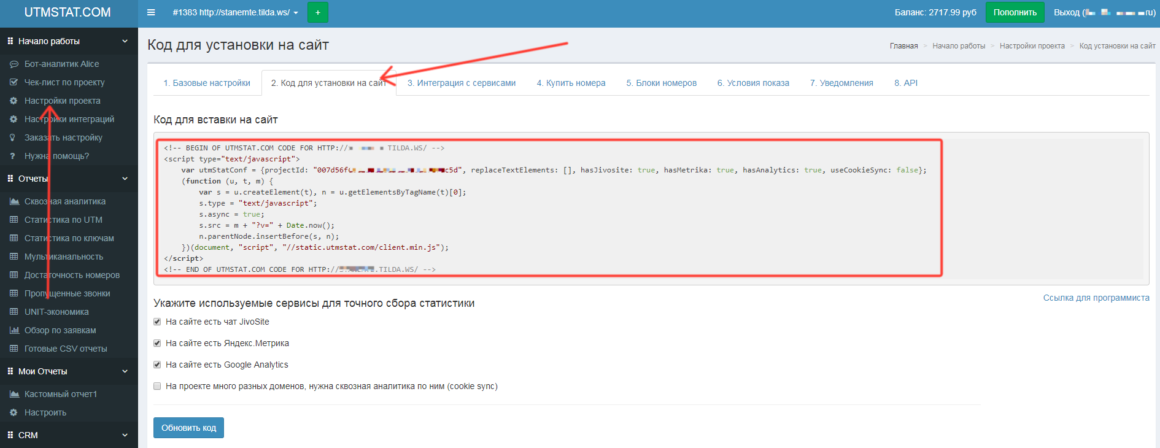
1.1 Перейдите в раздел “Настройки проекта”, подраздел “Код для установки на сайт” в панели управления UTMSTAT. Прямая ссылка на раздел: https://utmstat.com/projects/js
Скопируйте полностью код для вставки на сайт.

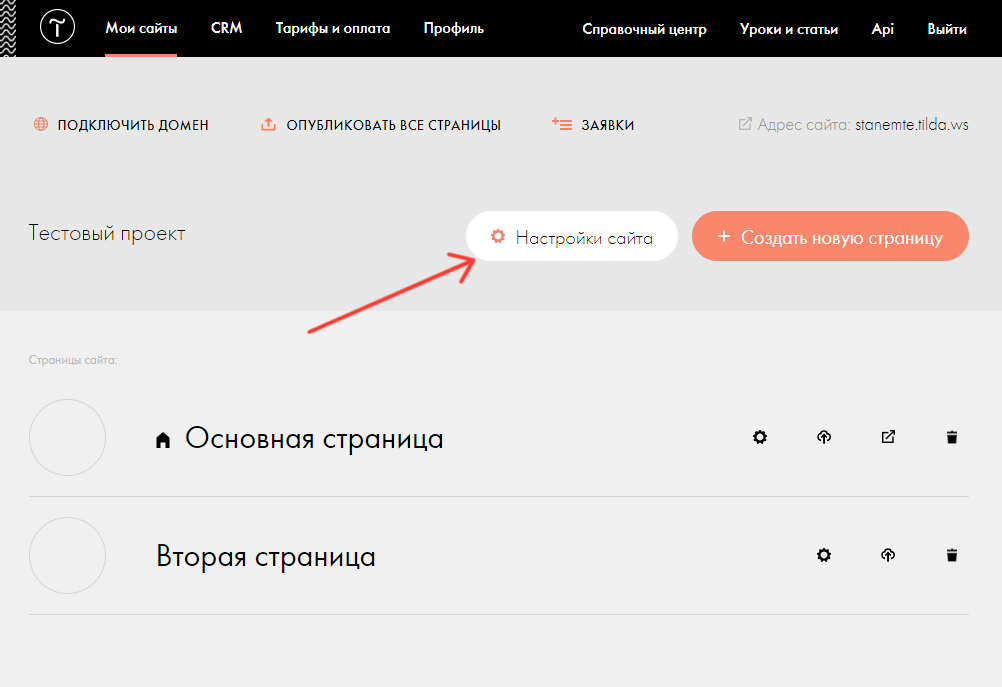
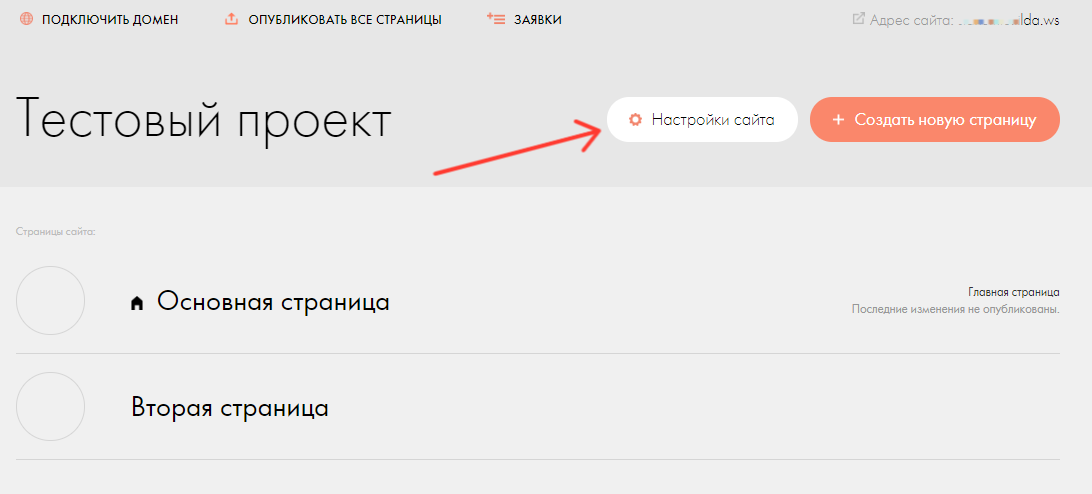
1.2 Зайдите в панель управления сайтом Tilda
Нажмите кнопку “Настройки сайта”.

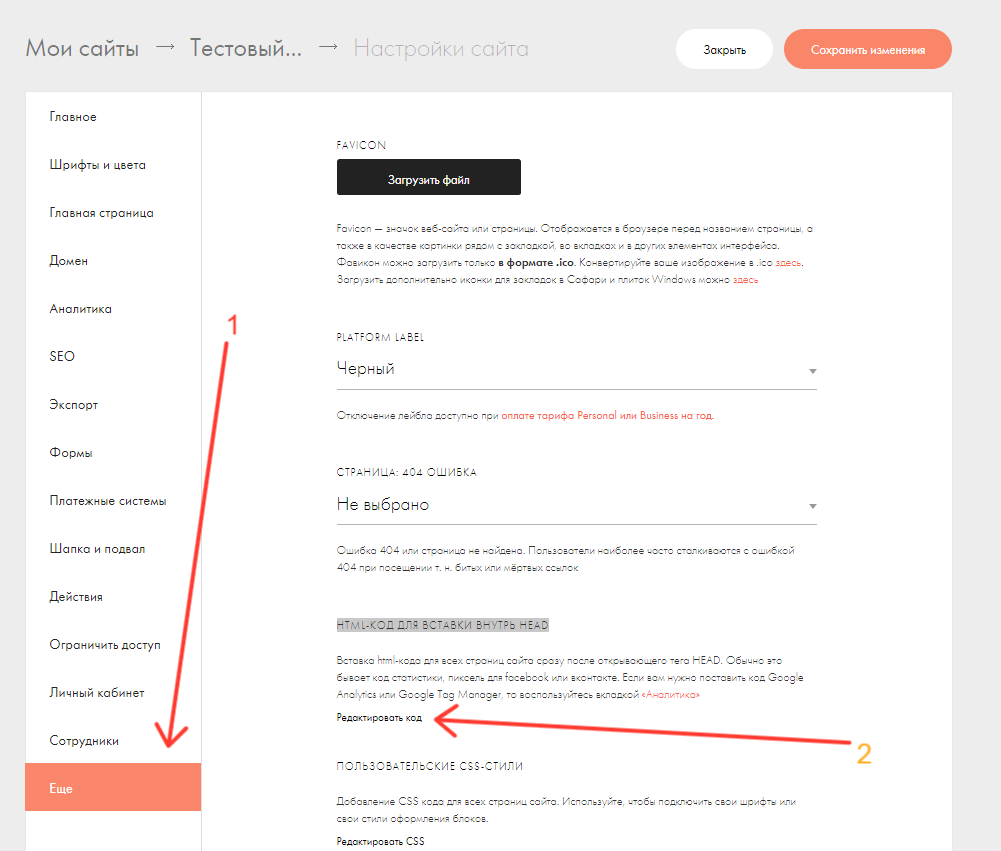
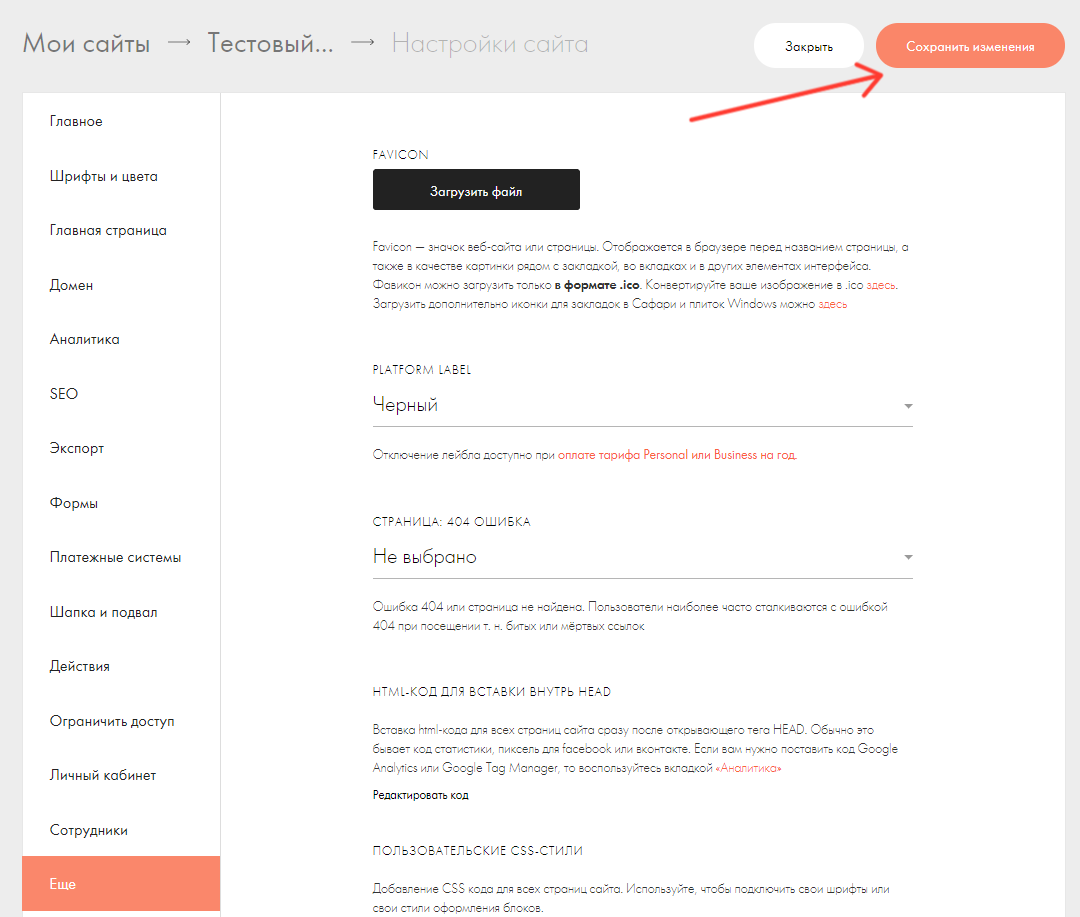
Выберите пункт “Ещё” (1). Щелкните пункт “Редактировать код” (2) в разделе “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD”.

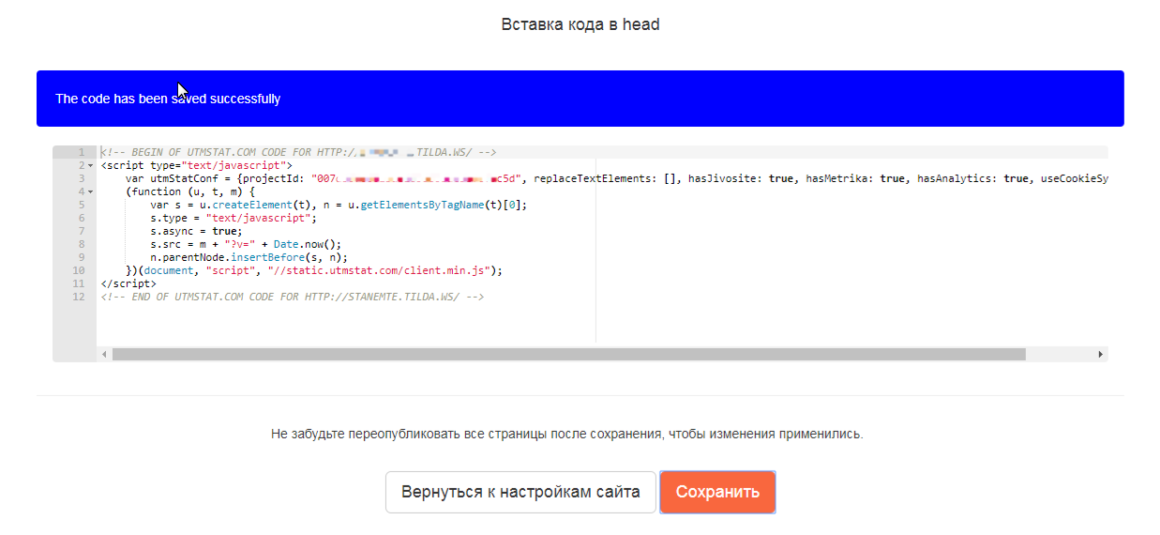
В окне редактирования кода вставьте код UTMSTAT (см. пункт 1.1). Нажмите кнопку “Сохранить”. Код сохранен успешно. Нажмите кнопку “Вернуться к настройкам сайта”.

Нажмите кнопку “Сохранить изменения.

Опубликуйте все страницы.
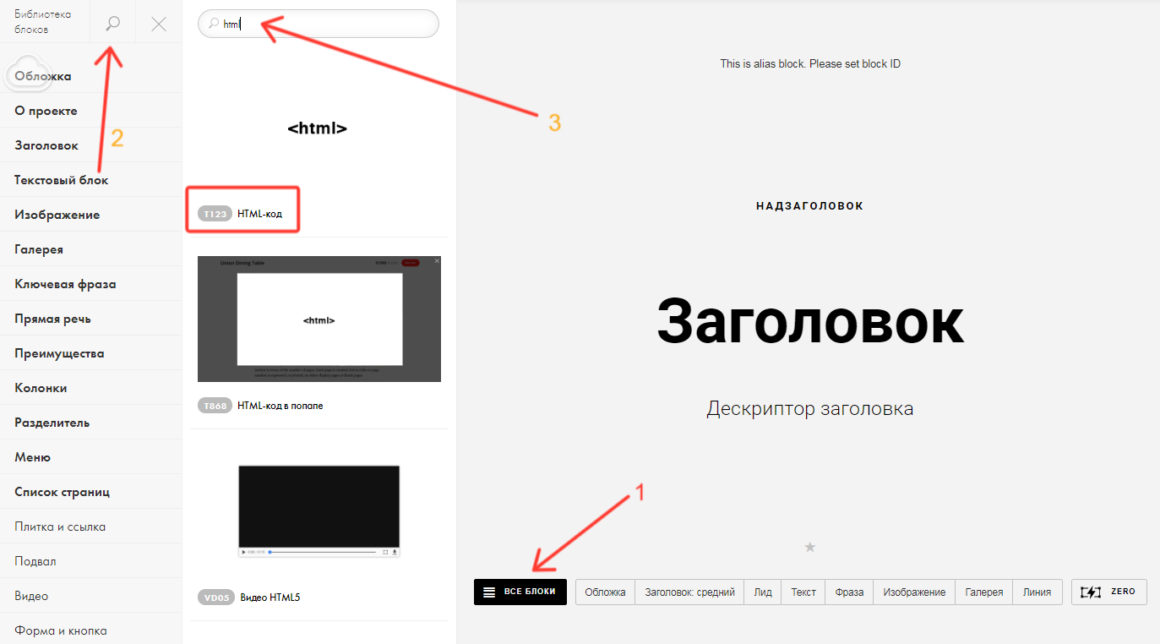
Если ваш сайт содержит только одну страницу, то можно разместить код UTMSTAT непосредственно на одностраничнике. Для этого, перейдите в режим редактирования страницы. Нажмите кнопку “Все блоки” (1). Отобразится список всех доступных блоков для вставки на страницу. Нажмите кнопку поиска (2). В поле поиска (3) введите первые буквы название нужного блока – html. Отобразится блок под номером T123 – HTML-код. Выберите этот блок.

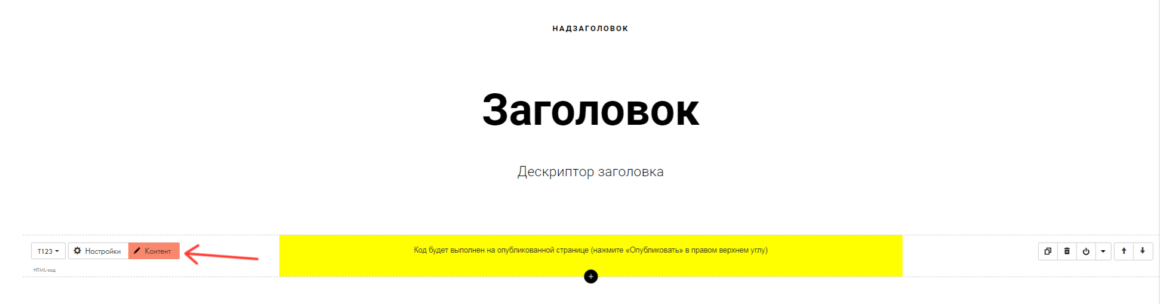
Блок размещен на странице. Нажмите кнопку “Контент”.

Вставьте код UTMSTAT (см. пункт 1.1) в поле HTML КОД / КОД ВИДЖЕТА в окне редактирования кода. Нажмите кнопку “Сохранить и закрыть”. Опубликуйте страницу.
2. Подключение формы на странице Tilda
2.1 Получение ссылки WEBHOOK в UTMSTAT
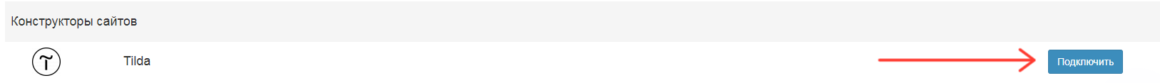
Перейдите в раздел “Интеграции с сервисами“. В подразделе “Конструкторы сайтов”, в пункте “Tilda” нажмите кнопку “Подключить”.
Ссылка для перехода: https://utmstat.com/integrations

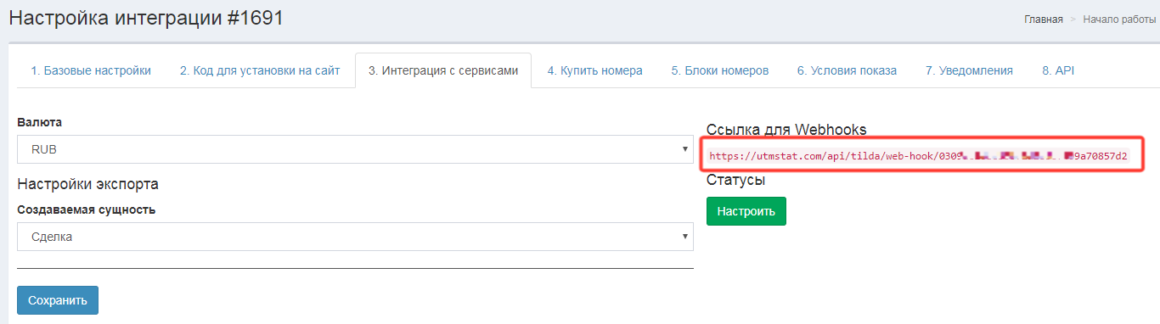
Услуга доступна. Нажмите кнопку “Настройка”.

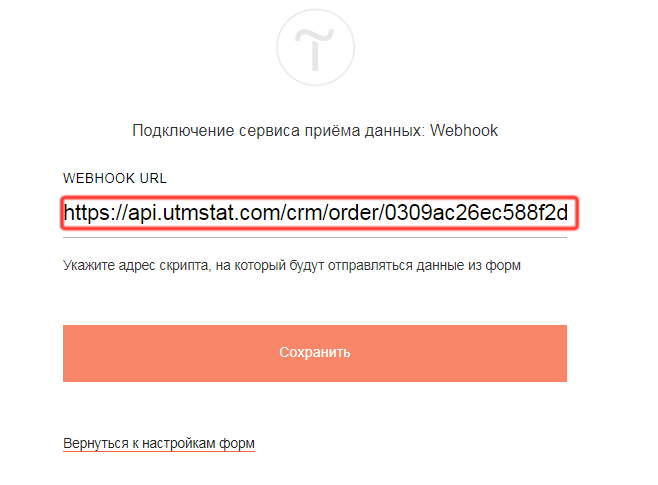
Скопируйте ссылку для Webhooks.

2.2 Создание дополнительных полей формы в UTMSTAT
Чтобы добавить дополнительные поля в форму (например, если в форме нужно запросить ИНН или ОГРН), кроме таких стандартных полей, как имя, телефон или email, необходимо предварительно создать эти поля в UTMSTAT.
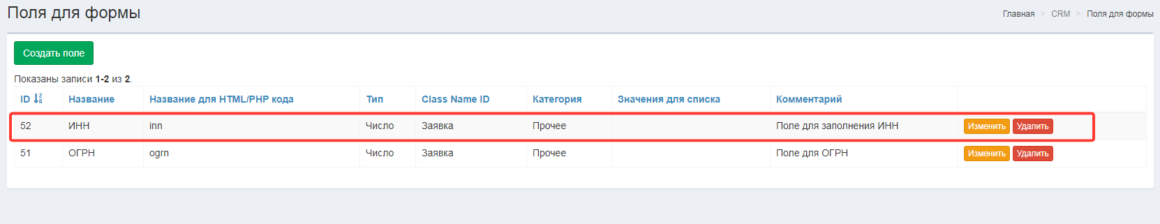
Для создания дополнительных полей перейдите в раздел “Поля для формы” в UTMSTAT
https://utmstat.com/crm-fields-list/index

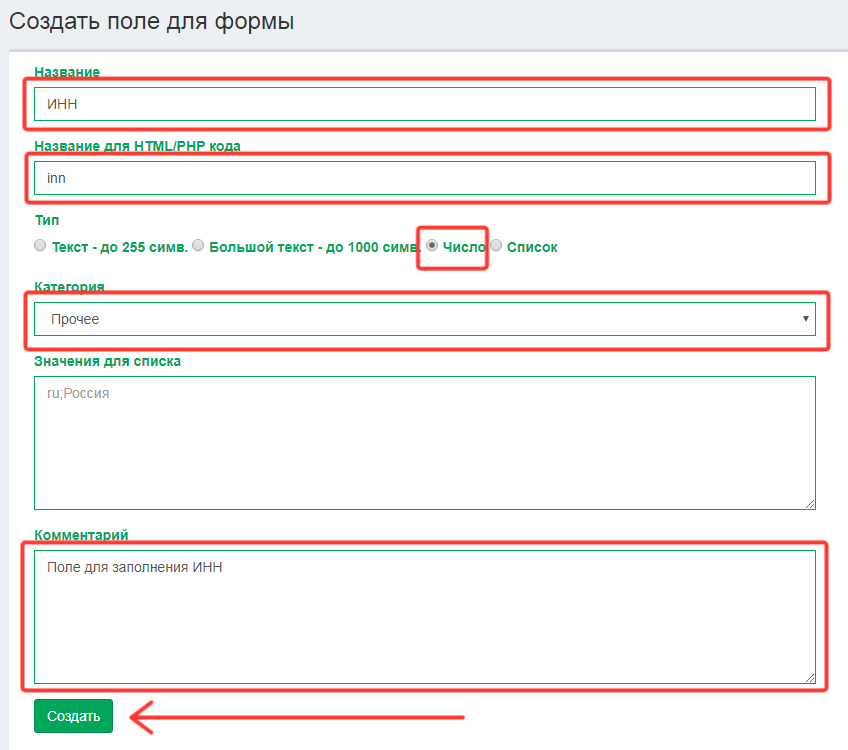
На странице создания поля для формы заполните поля: название, название для HTML/PHP кода (в этом поле указывается имя переменной, его потребуется указать позже при настройке формы в Tilda).
В ниспадающем меню "Категория" выберите пункт "Заявка", подпункт "Прочее" (новое поле будет добавлено к заявкам в CRM). Добавьте комментарий и нажмите кнопку "Создать".

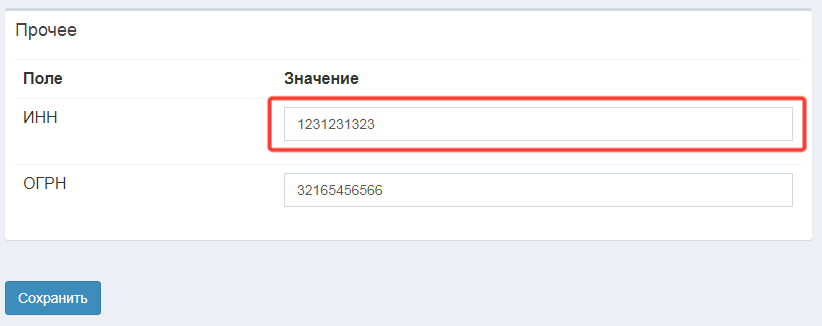
Поле для формы создано.

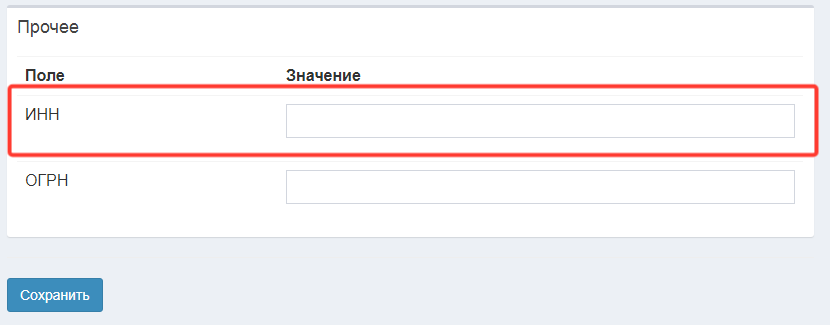
Перейдите в раздел “Заявки” и откройте любую заявку. В карточке заявки появилось созданное поле.

2.3 Подключение Webhook сервиса приема данных из формы в Tilda
Перейдите в панель управления сайтом Tilda. Нажмите кнопку “Настройка сайта”.

Выберите раздел “Формы”. В разделе “Другое” выберите пункт “Webhook”.

Введите адрес ссылки для webhook UTMSTAT в поле WEBHOOK URL (см. пункт 2.1). Нажмите кнопку “Сохранить”.

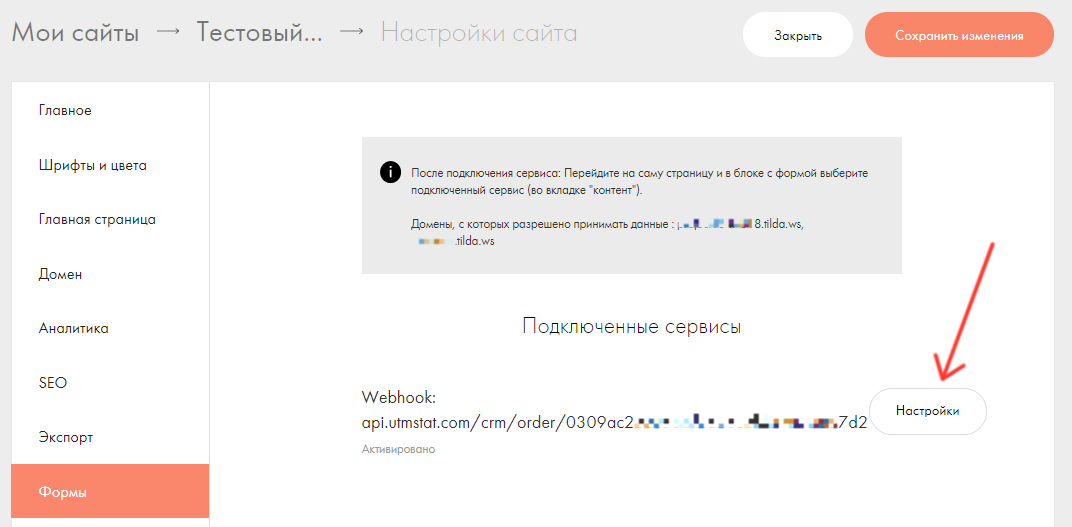
Сервис приема данных Webhook подключен. Теперь необходимо его настроить. Нажмите кнопку “Настройки”.

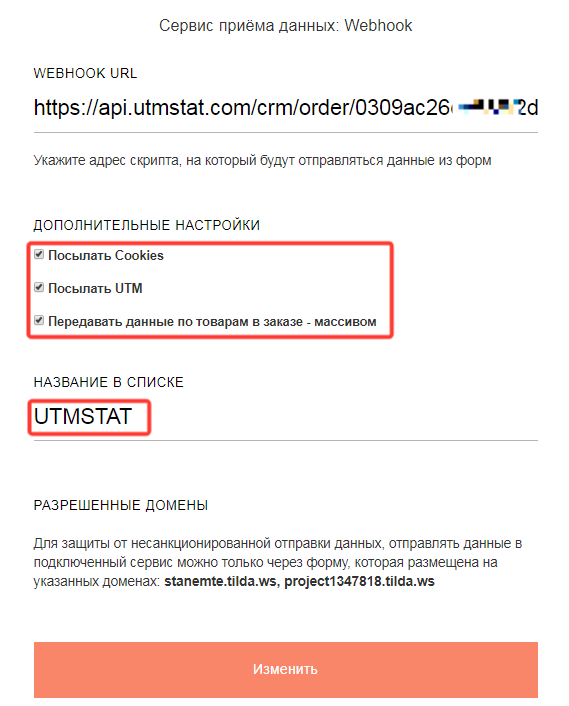
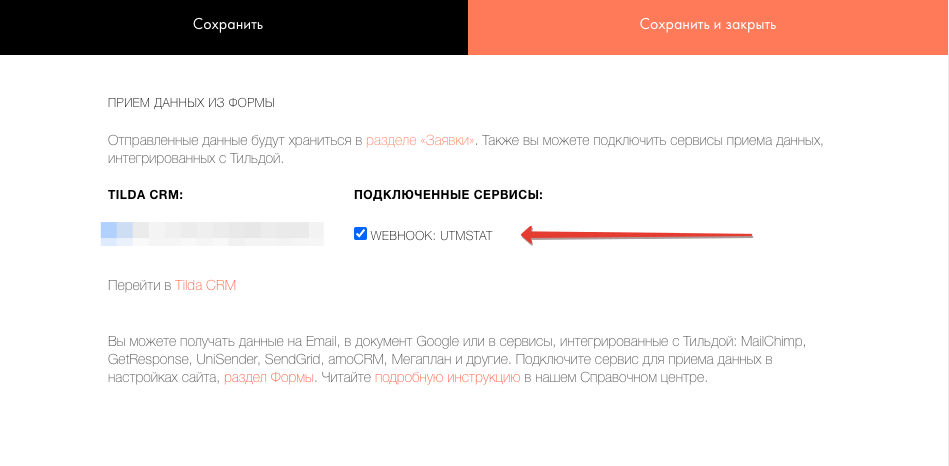
В окне настроек сервиса приема данных Webhook установите все чекбоксы:
- “Посылать Cookie”
- “Посылать UTM”
- “Передавать данные по товарам в заказе – массивом”
В поле “Название в списке” введите – UTMSTAT. Нажмите кнопку “Изменить”.

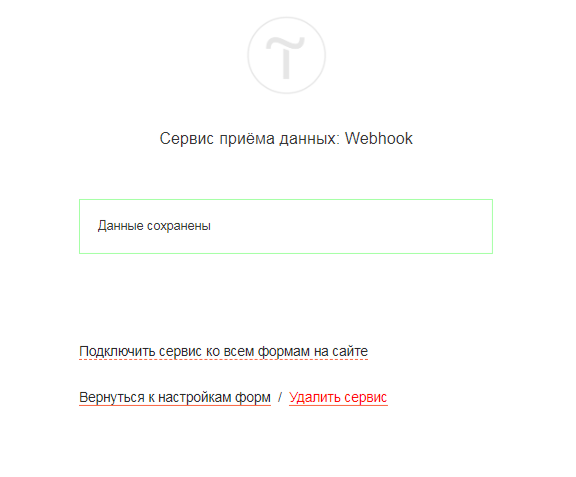
Щелкните ссылку “Подключить сервис ко всем формам на сайте”. Щелкните ссылку “Вернуться к настройкам форм”. Нажмите кнопку “Сохранить изменения”.

Сервис приема данных через webhook подключен.
2.4 Установка формы с кнопкой отправки на странице
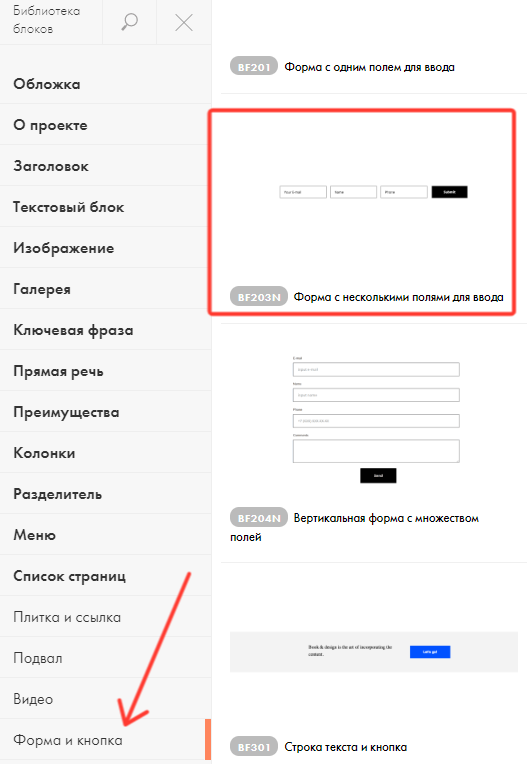
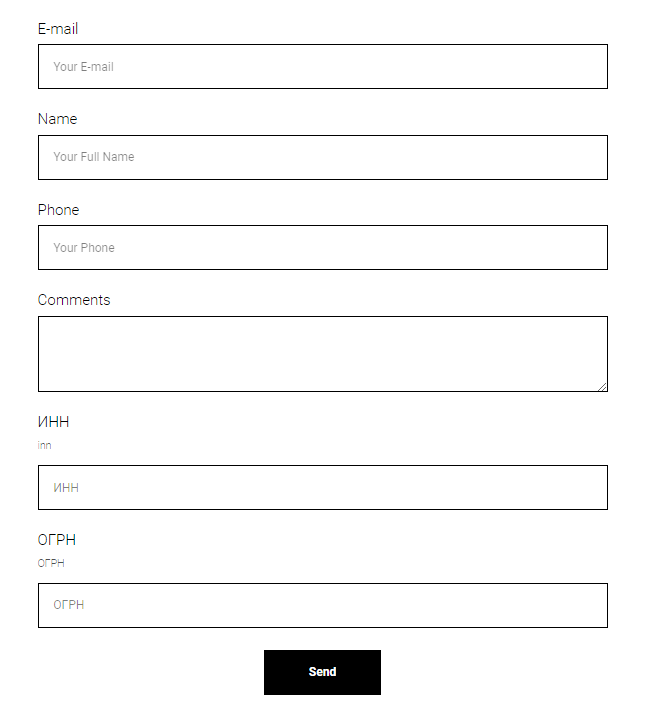
Перейдите к редактированию страницы Tilda. Вставьте новый блок с формой и кнопкой из библиотеки блоков. Например, блок BF203N/

2.5 Настройте поля формы для передачи данных в UTMSTAT
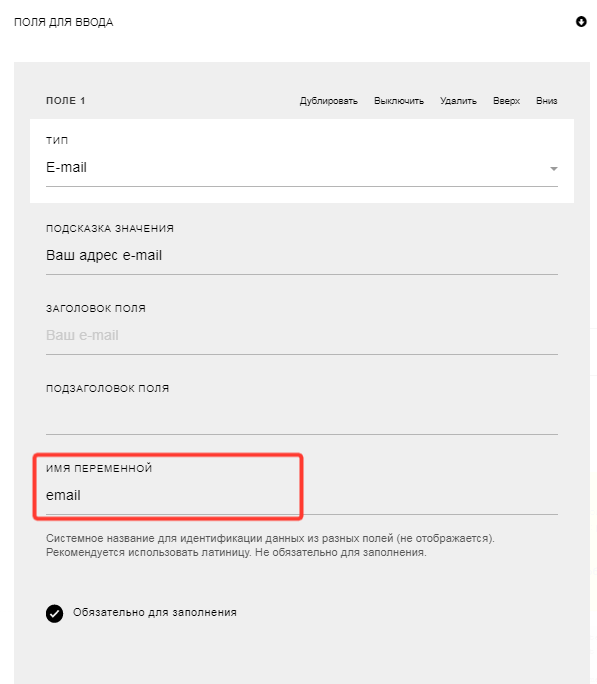
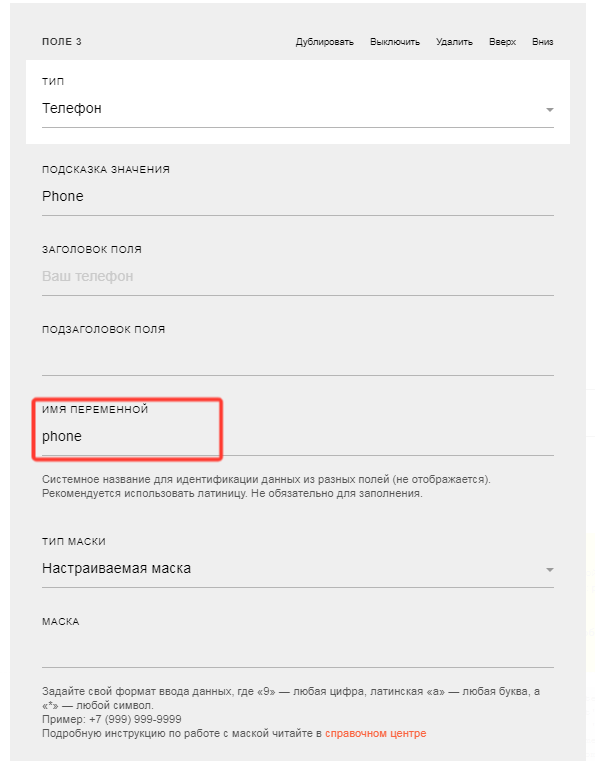
Минимальный набор полей формы создан по умолчанию: email, имя и телефон. Обязательно заполните поле ИМЯ ПЕРЕМЕННОЙ для каждого поля размещаемой формы.
- для поля адреса электронной почты – email
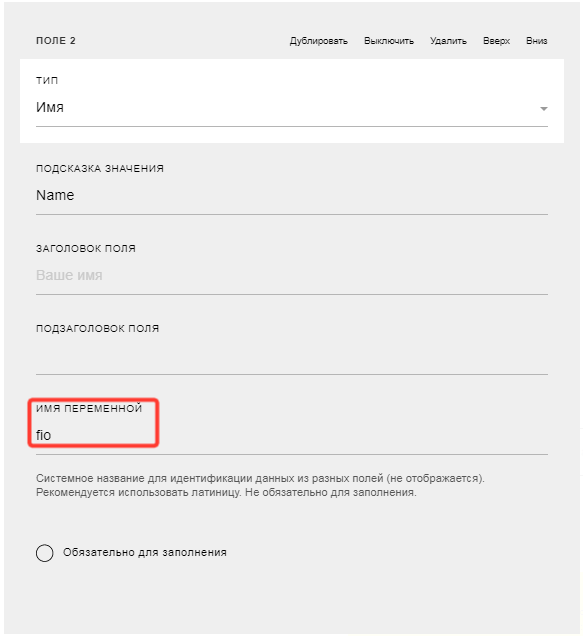
- для поля имени – fio
- для поля номера телефона – phone
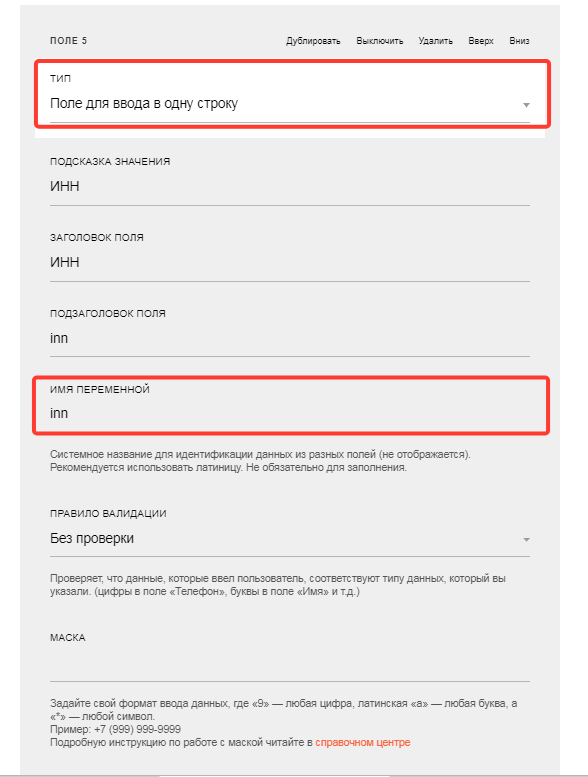
- для дополнительно созданного поля ИНН – inn (см. пункт 2.2)
Нажмите кнопку “Контент”.

В появившемся окне разверните вкладку “ПОЛЯ ДЛЯ ВВОДА”.


НАСТРОЙКА ПОЛЯ ФОРМЫ имя. Значение имени ПЕРЕМЕННОЙ fio

НАСТРОЙКА ПОЛЯ ФОРМЫ телефон. ИМЯ ПЕРЕМЕННОЙ ЗАПОЛНЕНО ЗНАЧЕНИЕМ phone
Для добавления дополнительных полей для формы нажмите кнопку “Добавить поле для ввода”

В ниспадающем меню “Тип” выберите тип поля – “Поле для ввода в одну строку”. Заполните поля “Подсказка значения, “Заголовок поля”, “Подзаголовок поля”, “Имя переменной”. Имя переменной для дополнительного поля формы должно совпадать с созданным значением дополнительного поля формы в UTMSTAT (см. пункт 2.2).

Нажмите кнопку “Сохранить и закрыть”.
Опубликуйте изменения. Форма успешно вставлена на страницу Tilda.

2.6 Проверка вебхуков
Убедитесь что форма подключена к вебхуку UTMSTAT, а сам вебхук из нужного проекта.

3. Проверка настроек интеграции
Чтобы проверить настройки, необходимо удостовериться в том, что данные из формы странице Tilda передаются в UTMSTAT (т.е. передаётся webhook).
3.1 Перейдите на страницу, где расположена настроенная форма. Заполните поля формы произвольными данными и нажмите кнопку отправки.
3.2 Перейдите в радел “Настройки интеграции“. Индикаторы подключения “Доступ проверен” и “Услуга доступна” зеленые в случае, если подключение прошло успешно и был получен вебхук.

Если индикатор горит красным. Убедитесь, что в настройках вебхука стоит галочка “Посылать Cookie”.
Поставьте ее, сохраните, опубликуйте страницу и отправьте заявку через форму.
Индикаторы должны быть зелёными.
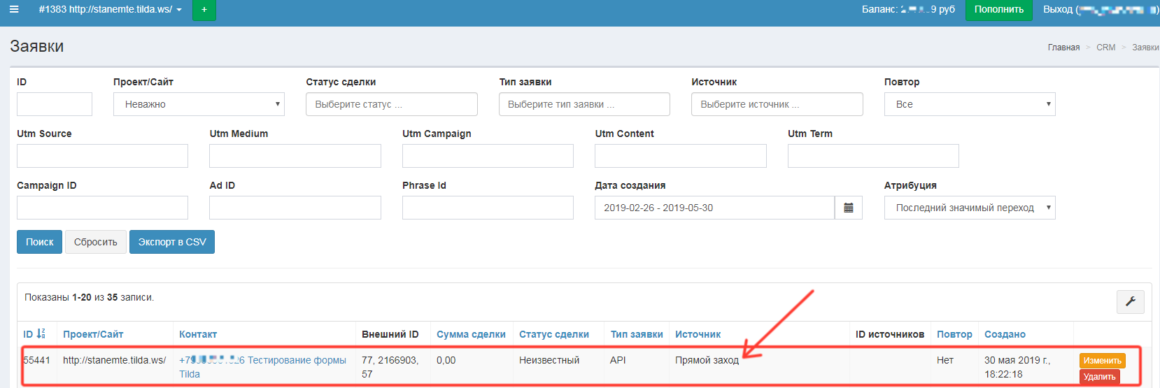
3.3 Перейдите в панель управления UTMSTAT, в раздел “Заявки”. Убедитесь, что источник поступления заявки указан.

Откройте карточку заявки и убедитесь, что дополнительные поля из формы также заполнены.

Интеграция конструктора сайтов Tilda выполнена успешна. Теперь информация из заполненных форм на сайте будет поступать и в UTMSTAT.
При передаче в лиды/сделки Битрикс24 значения из дополнительных полей форм будут передаваться в поле "Комментарий".
4. Важно
Проверьте каждую форму на сайте, что заявка с нее пришла в UTMSTAT.