Зачем нужна персонализация
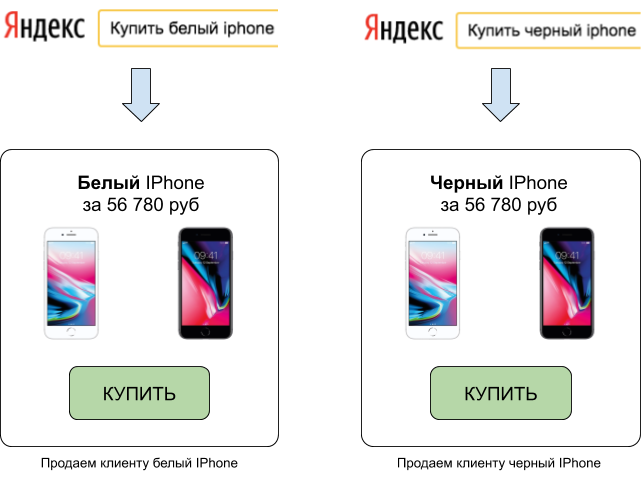
Чтобы клиент что-то купил, надо ему предложить то, что он ищет.
Персонализация, гиперсегментация или динамическая подмена контента на сайте – это простой и очень мощный инструмент повышения конверсии на сайте.
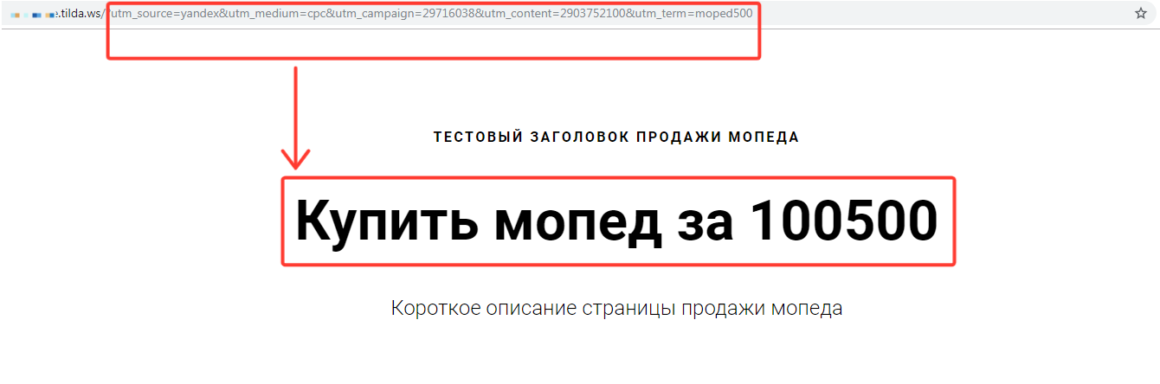
В самом простом случае – это автоматическая подмена заголовка на сайте под текст объявления.
Примерно вот так.

Динамическая подмена – это не волшебная таблетка
Динамическая подмена это важно, но это не значит что везде надо ее настроить.
Ваши шаги должны быть такими
- Настроить рекламные кампании, которые ведут на актуальный лендинг или карточку товара, а не только на главную. Прописать в них четкие УТП.
- Лендинг или карточка товара должны с первого экрана ясно объяснять что они продают.
- И только в случае если пункты 1 и 2 доведены до идеала, имеет смысл докручивать конверсию с помощью динамической подмены. И то, только на тех объявлениях, где значимый трафик и действительно можно сделать более продающий заголовок. Придумывать тексты на все объявления заранее – пустая трата времени.
Инструкция
1. Перейдите в раздел “Подмена текста”, подраздел “Подменяемые элементы”
Ссылка для перехода в раздел: https://utmstat.com/replace-text-elements

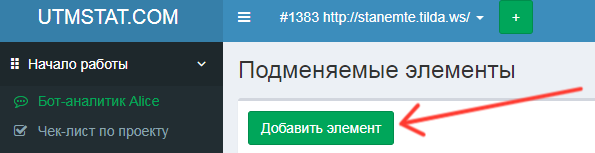
Нажмите кнопку “Добавить элемент”.

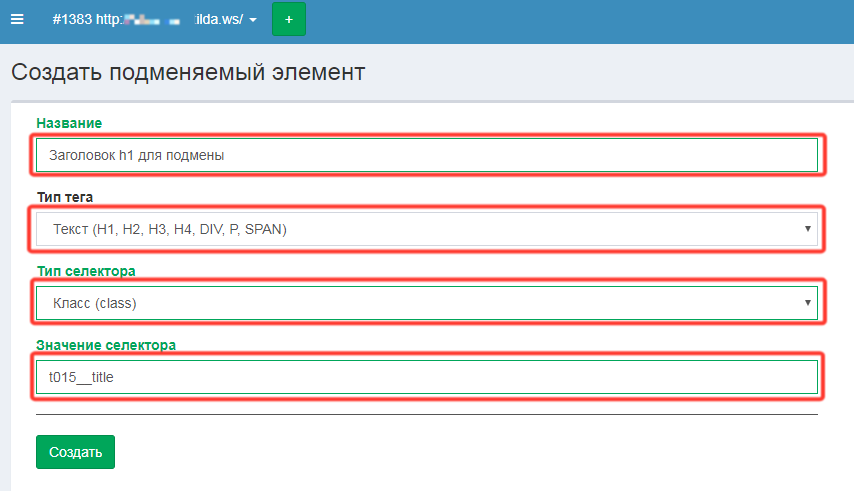
В разделе “Создать подменяемые элемент” заполните поля формы значениями:

Название – наименование подменяемого элемента, используется в интерфейсе UTMSTAT, например – Заголовок h1 для подмены
Тип тега – Текст (H1, H2, H3, H4, DIV, P, SPAN)
Тип селектора – Класс (сlass)
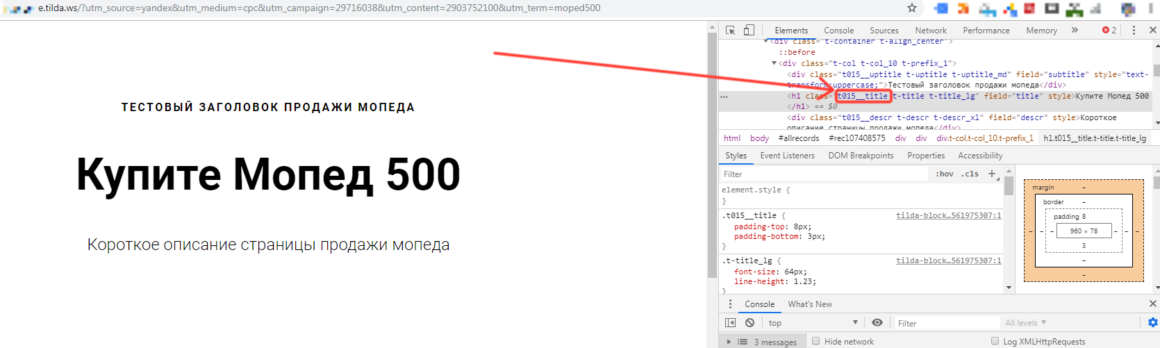
Значение селектора – эти данные можно найти в HTML-коде страницы. Щелкните правой кнопкой мыши на заголовке, выберите пункт меню “Просмотреть код”. В разделе Elements выберите первое значение класса class=”t015__title “.
Обратите внимание, что в HTML-коде может быть указано сразу несколько классов через пробел. Будет достаточно взять одно, только первое значение этого селектора.

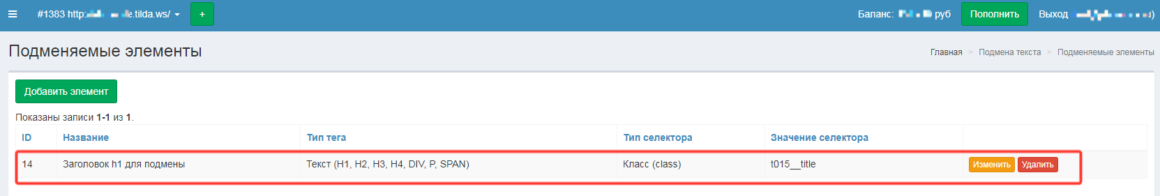
Нажмите кнопку “Создать”. Подменяемый элемент создан.

2. Настройка условий подмены контента
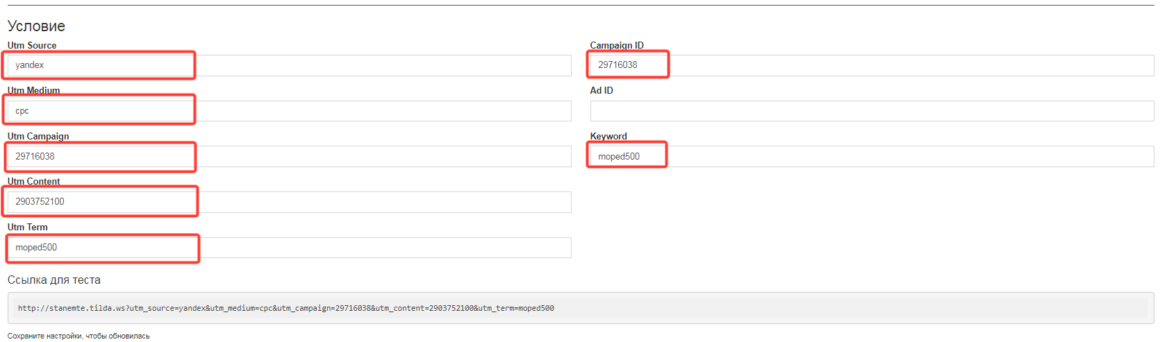
Условием для подмены контента (изменения заголовка H1) будет переход на посадочную страницу по размеченному UTM-метками URL из рекламной кампании Яндекс.Директ, к примеру, со следующими значениями (ваши значения будут отличаться):
utm_source=yandex
utm_medium=cpc
utm_campaign=29716038
utm_content=2903752100
utm_term=moped500
Значения UTM меток для компоновки URL с динамической подменой контента
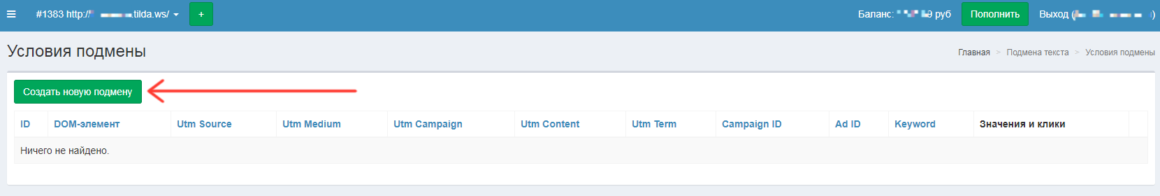
Для настройки условий подмены перейдите в подраздел “Условия подмены“, раздел “Подмена текста”. Прямая ссылка на раздел: https://utmstat.com/replace-text-conditions
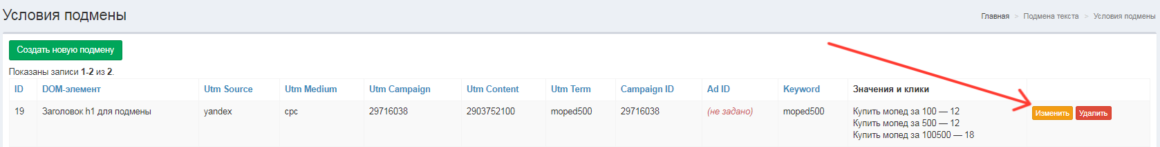
Нажмите кнопку “Создать новую подмену”.

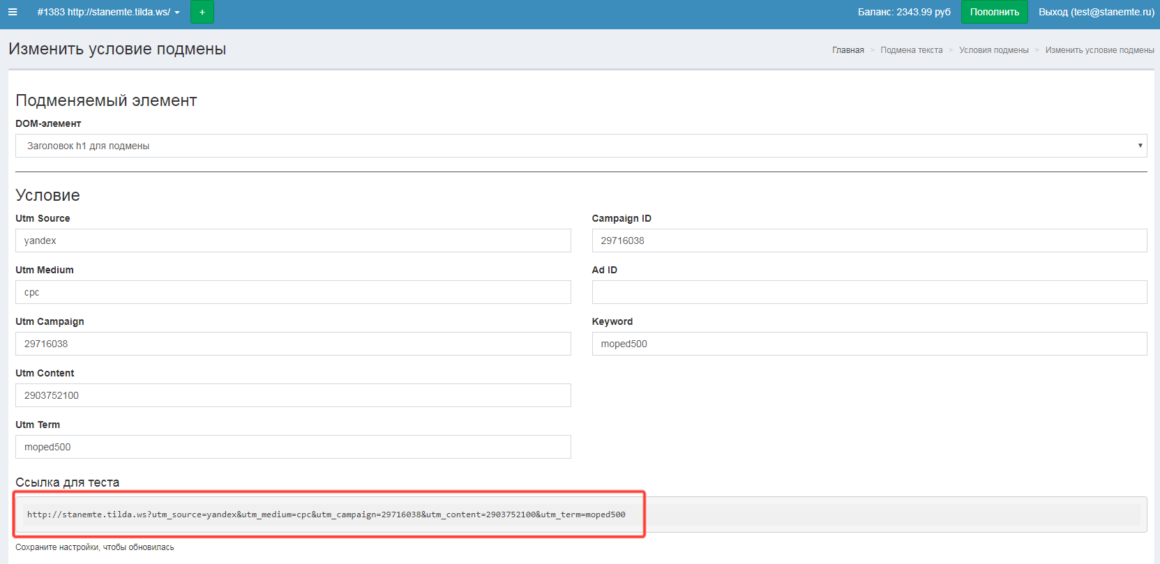
Заполните поля формы вашими значениями UTM-меток.

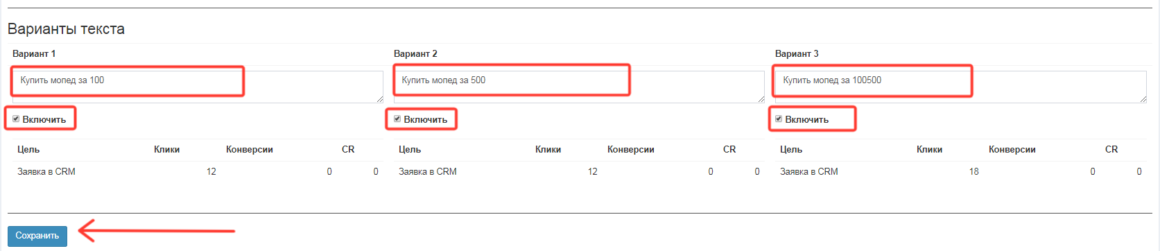
Заполните варианты текста, которыми будет подменяться текст заголовка. Можно использовать от 1 до 3 вариантов подменных заголовков, которые будут подменяться в произвольном порядке таким образом, что через некоторое время накопится статистика подмен и переходов (конверсий), которая позволит определить, какая версия подменяемого заголовка работает лучше всего.

Установите переключатель “Включить”. Нажмите кнопку “Создать”.

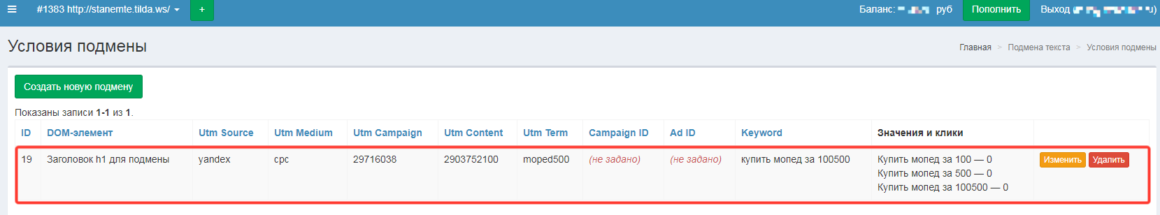
Условия подмены созданы.
2. Проверка работы динамической подмены контента.
Чтобы проверить работу динамической подмены контента, перейдите по скомпонованной ссылке на вашу посадочную страницу с UTM-метками, которая автоматически компонуется в разделе настроек условий подмены (для перехода в этот раздел нажмите кнопку “Изменить”).


Динамическая подмена контента настроена, заголовок подменяется на один из трех заданных, при обновлении страницы.